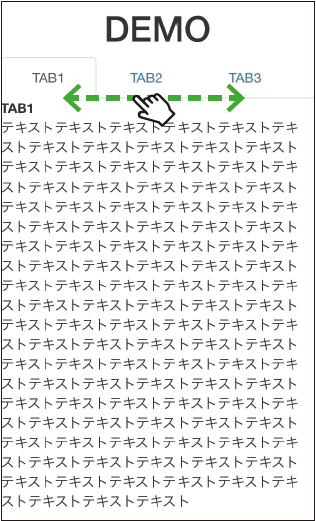
スライド/スワイプ/ドラッグ 画面に軽く触れたまま、目的の方向や位置へなぞります。 目的の方向へなぞって画面のスクロールやページの切り替えを行います(スライド/スワイプ)。 項目やアイコンを目的の位置まで移動します(ドラッグ)。Windowsフォームアプリにおけるスワイプによるスクロールについて Win8タブレット向けのアプリケーションを作成しています。 といった形で、パネルの子コントロールとしてボタンを並べて配置している箇所があります。 Button上を起点にスワイプするとスクロールされません。 ボタン上からのスワイプによってスクロールされることを確認しました。 ご教授大別するとスワイプ型とスクロール型があるようです。この両方を実装しています。 スワイプ型 スワイプで切り替えていくスタイル。Googleカレンダーなどはこっち。 ・カレンダーの切り替え方法 前の月:左へスワイプ 次の月:右へスワイプ スクロール型

Aplトレーニングシリーズ第3回 スクロールとコマンド Alexa Blogs
スマホ タッチ スワイプ スクロール
スマホ タッチ スワイプ スクロール-スクロール スワイプ でお楽しみください! いなばのしろうさぎ とは 稲羽(いなば)のヤガミヒメを妻にしようとする兄たちのお伴をした少年オホナムヂは、途中で皮を剥がれたうさぎを見て、理由をスワイプ広告自体は悪いものではないのかもしれませんが、それによって起こる誤タップはなるべく排除したいですよね。 広告って基本的にユーザーからすると邪魔なものなので、こういう広告ばっかりだとますます 広告ブロック機能 が発達することに



スワイプ と フリック の違い 活用術 今さら聞けないスマホの基本操作 Appliv Topics
1)「ホームボタン」を押す(ホーム画面に戻る) 2)「ホームボタン」を2回素早く押す。 (マルチタスク画面を表示) 3)画面を左右にスワイプ(スクロール)し、radikoアプリを探す 4)radikoアプリ画面を上部へスワイプ(スクロール) 上記で、アプリを完全に終了させることができます。コンテンツを縦方向にオーバースクロールすると ページをリロードするという機能があります。 これをどうにかして無効化したいときの 対処法をシェアしようと思います。 完全に無効化 ユーザ側であれば Pull To Refresh を完全に無効化できます。デスクトップ画面右下の通知領域の をクリックしても または が表示されていない スタート画面の左下の下矢印をクリック(タッチパネル搭載モデルでは、画面の下から上にスワイプ)して、「Panasonic」メニューのホイールパッドユーティリティをクリックし、ホイールパッド
スワイプ 画面上の最初のアイテムに移動 上にスワイプしてから下にスワイプ 画面上の最後のアイテムに移動 下にスワイプしてから上にスワイプ 前方スクロール (1 画面を超えるページを閲覧する場合) 右にスワイプしてから左にスワイプ 後方4/29/ · PowerPoint使用中にノートPCのタッチパッドで二本指左右スワイプ(横スクロール動作)をすると編集画面が消えてしまいます。 私はタッチパッドの下部を一本指の横スクロールに割り当てていますので、編集中に何度も画面が消えて困っています。 消えた画面はPowerPoint右下の「コメント」ボタン上 / 下スワイプ (垂直スクロール) 左 / 右スワイプ (水平スクロール) 2 回タップする (SmartZoom) 注: ミッション コントロールには OS 107 以降が必要です 指 2 本 2 回タップする (ミッション コントロール) 左 / 右スワイプ (ブラウザ 戻る / 進む)
横スクロール表示に切り替える ホーム画面上で下から上にスワイプ(タッチして上に少しだけ動かす)します。 アプリ一覧画面が表示されるので、右上の 設定アイコンをタップします。 横スクロールにするをタップすると表示が変更されます。3/5/19 · スワイプした分スクロールできて、かつフリックすると速度をもってスクロールできる、iOS標準ブラウザのSafari風のUXのスクロール方法を実装したい! ついでに2本指での拡大と縮小も実装しました。(なぜ?) 応用時はクランプなど用いてスクロール範囲を制御してください。3/16/12 · スワイプ swipe スワイプ とは、画面に触れて操作する タッチパネル の基本的な操作方法の一つで、指を触れたまま特定の方向になでること。 画面の スクロール や スライダー の移動などで用いられる。 "swipe" は「拭い取る」の意。


Cssだけでお手軽なフリック ドラッグスライダーを作る バシャログ



画面スクロールを妨げる横スワイプできるスマホ広告は今すぐ止めろ Lonely Mobiler
私の場合、一本指のスワイプでスクロール操作をしております。 経験的には、二本指でスワイプすれば タップと誤認される確率は大幅に低下します。 しかし、画面によっては二本指スワイプではスクロール出来ない場合もあります。 スマホの「タップ誤認」問題は、ネットで検索するといくつか出てきます。 https//okwavejp/qa/qhtml 例えば、上記で示された1/15/18 · スクロールとスワイプでは、画面の切り替わり方が異なるので、もしかしたらスクロールとスワイプの違いが何か関係しているのかと思っています。 ・スクロール=画面スクロールしながら切り替わる。 ・スワイプ=画面がパッっと一瞬で切り替わる。JavaScriptでスワイプによる処理を実装する方法を現役エンジニアが解説初心者向け 初心者向けにJavaScriptでスワイプによる処理を実装する方法について現役エンジニアが解説しています。 スワイプとは、画面に触れた状態で指を滑らせる操作のことです。 addEventListenerのtouchstartとtouchmove、touchendの組み合わせで実現します。 Tweet 18/1/30 TechAcademyマガジン



ページをスクロールするかピクトグラムを上にスワイプします円のアイコンで上に赤い薄い矢印 Sendのベクターアート素材や画像を多数ご用意 Istock



Eyemot3d Game05 ひらがな表 のスワイプスクロール Youtube
完売 オンズ ヒート セミドライスーツ 展示品 50%off lb 定価¥45,000円 ¥ 36,000;スクロールコンテナのどの位置で固定するか、そのスナップ位置はユーザーが指定することができます。 そのプロパティが scrollsnapalign です。 start , end , center を指定できます。11/6/18 · 画面スクロールは特に操作性が悪くなると感じる方も多いのではないでしょうか。 そんな画面スクロールを状況に合わせて使い分けると少し便利になるかもしれません。 3本指でスワイプ VoiceOver でスクロールする基本的なジェスチャー。



Mac で Multi Touch ジェスチャを使う Apple サポート



Css スワイプで横スクロールするスライドメニューを実装する方法 One Notes
カーコーティング施行価格 表示内容は画面をスワイプ(横スクロール)して確認することが出来ます。 クラス 車種 whelm glosslide echelon ポリマー a 軽自動車(乗用車) 71,500 66,000 66,000 44,000 a 軽自動車 1box スライドドア 77,000 71,500 717/24/11 · 右スワイプ時に一定範囲を超えたら前、左なら次の画像を選択するフラグを立てる。もっと上手くやるなら戻り値を long にして上位・下位ワードにフラグとスクロール量の int 値をパックしてもよさそうだ。 mSwitchSize が切り替え許容量。画像の端に到達したら、この値と量を足した幅を移動して切り替えとみなす。


Q Tbn And9gcs1ivkq5e0fv4q3n6ipfwkgdjruxueni4myagmhcqtc3wiutppd Usqp Cau



Aplトレーニングシリーズ第3回 スクロールとコマンド Alexa Blogs



画面スクロールを妨げる横スワイプできるスマホ広告は今すぐ止めろ Lonely Mobiler


下へスクロールするアイコン マウスのスクロール ランディングページのスワイプ記号 モバイルデバイステクノロジのアイコン ウェブサイトのスクロール ナビゲーション 電話のスクロール 線形セット ベクター画像 のベクター画像素材 ロイヤリティフリー


マウス行アイコンを下にスクロールします画面記号をスクロールしますページをスワイプしますベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



タッチパッドが二本指でスクロールできない時の対処法 Windows10


行アイコンを上にスワイプしますスクロールマウスランディングページスワイプサイン線形セットベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock


下矢印アイコンをスクロールしますスクロール画面の記号スワイプページベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



Tinderuiとスワイプ



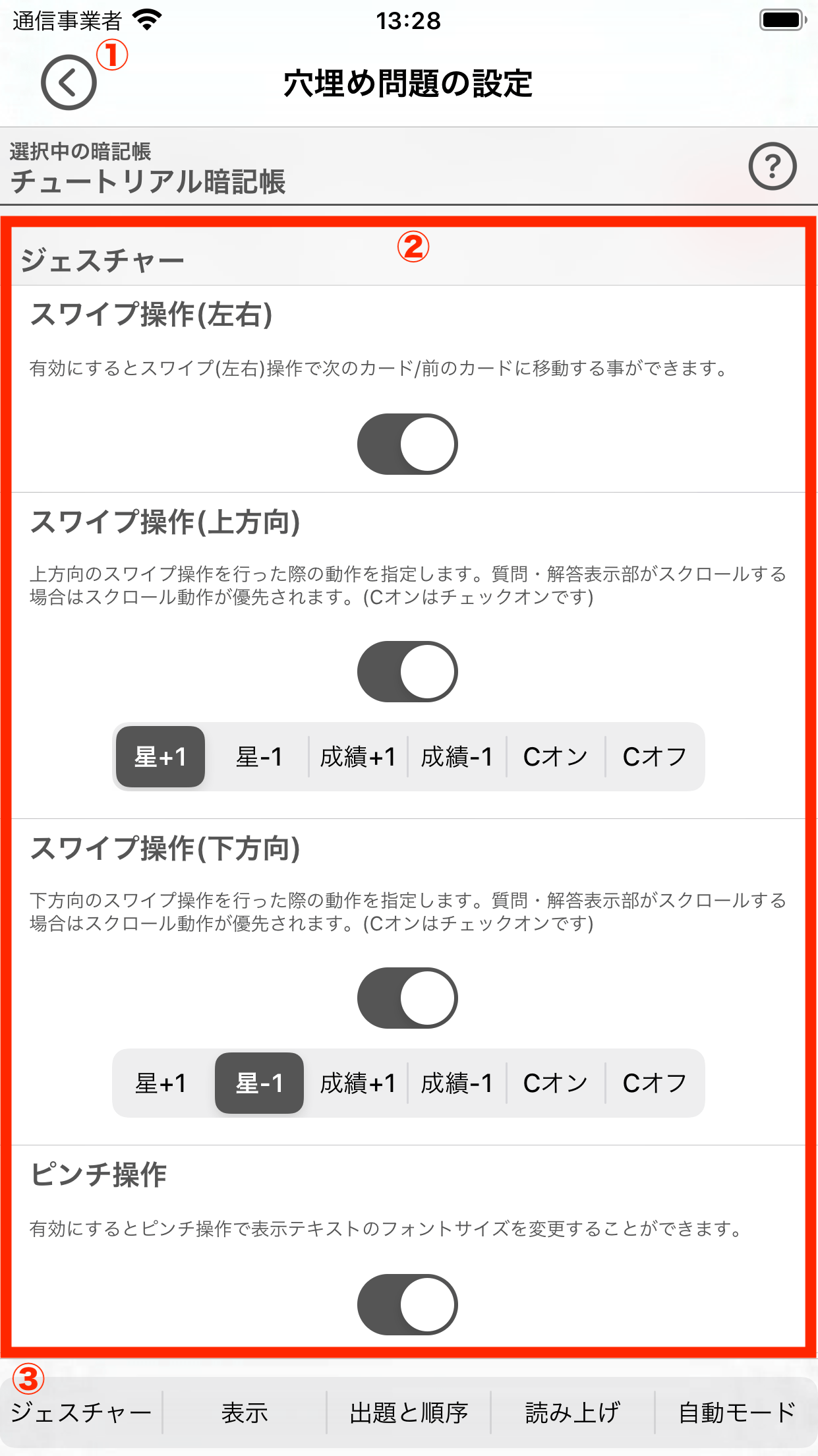
穴埋め問題の設定画面 わたしの暗記カード わたしの暗記カードプラス ヘルプサイト



カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 1 2 Wd Online



スワイプ スクロール アイコン ベクトル イメージ ダウン ユーザー タッチ ジェスチャの使用もできます 携帯アプリ Web アプリ 印刷メディアに適しています のイラスト素材 ベクタ Image



Xdでスワイプでスクロールするブロックを作成する方法


Q Tbn And9gcswywdrarspmam1n6ptaohavkag45amyfiaf3vafui Usqp Cau



スワイプ スクロール アイコン ベクトル イメージをします ユーザー タッチ ジェスチャの使用もできます 携帯アプリ Web アプリ 印刷メディアに適しています のイラスト素材 ベクタ Image



スワイプ と フリック の違い 活用術 今さら聞けないスマホの基本操作 Appliv Topics


タブレットの基本操作方法 タッチスクリーン を知りたい Jcomサポート



これからスワイプよりもスクロールバー Ios13 スクロールバーの使い方 デジタルデバイスの取扱説明書 トリセツ



スワイプ ピンチイン ピンチアウト 今さら聞けないスマホの操作方法まとめ セルバマーケティングブログセルバマーケティングブログ



Iphoneの写真を先頭 最後にスクロールさせる Iphoneの活用 カメラ 写真 他



画面スクロールを妨げる横スワイプできるスマホ広告は今すぐ止めろ Lonely Mobiler


ストーリーデザインブロガーのスワイプアップアイコンセット スクロールピクトグラム 上矢印 ソーシャルメディアのボタンのセットを上にスワイプする のベクター画像素材 ロイヤリティフリー


Q Tbn And9gctlbrltl73j4j0bbeyqk4pjxbdirgclltow oyao Usqp Cau



スクロールメニューの横スワイプを制御できるようになりました Yappli



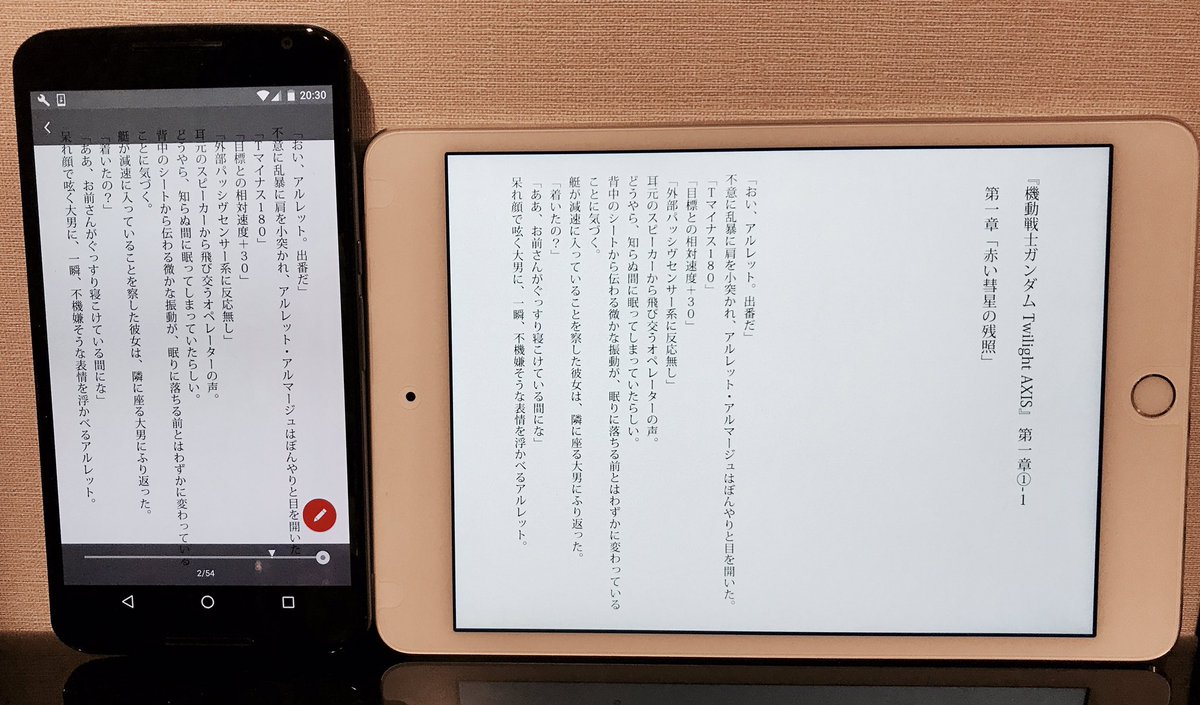
ガンダムファンクラブ 公式 En Twitter ちなみに アプリ内の電子書籍ですが 端末を縦にしている時は 上下 にスワイプして 上下スクロール 端末を横にしている時は 左右 にスワイプして 横にスクロールが出来ます Ipadのような大画面では横が読みやすいです



Tap Scroll スワイプではなくタップでスクロールするボタンを表示するアプリ Orefolder


長いページを流し見 スクロールオート 便利に使うための機能 Aquos シャープ



これからスワイプよりもスクロールバー Ios13 スクロールバーの使い方 デジタルデバイスの取扱説明書 トリセツ



スマホサイズではスワイプ スクロール させてデスクトップサイズでは一覧表示する Hypertext Candy



Mavericks 導入で Chrome や Safari でスクロールが効かなくなる原因は ページ間のスワイプ かもしれない 追記あり ハヤクユケ



Unity スワイプ フリックで分岐するsafari風スクロール C Qiita



Windowsでマウスのスクロールを逆にする方法 Microsoftマウスキーボードセンター で解決



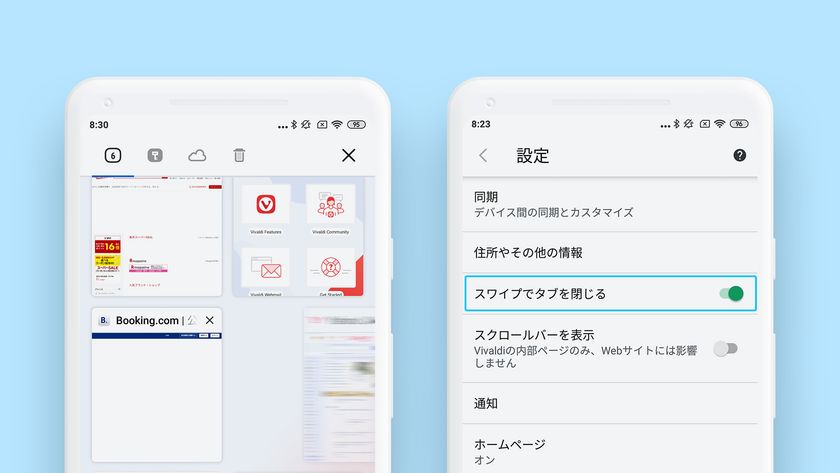
無料ウェブブラウザー Vivaldi Android版ベータ2をリリース Vivaldi Technologiesのプレスリリース



自動で画面をスクロールする スクロールオート



横にスワイプできて縦スクロールもできるui ブログ 株式会社yolx



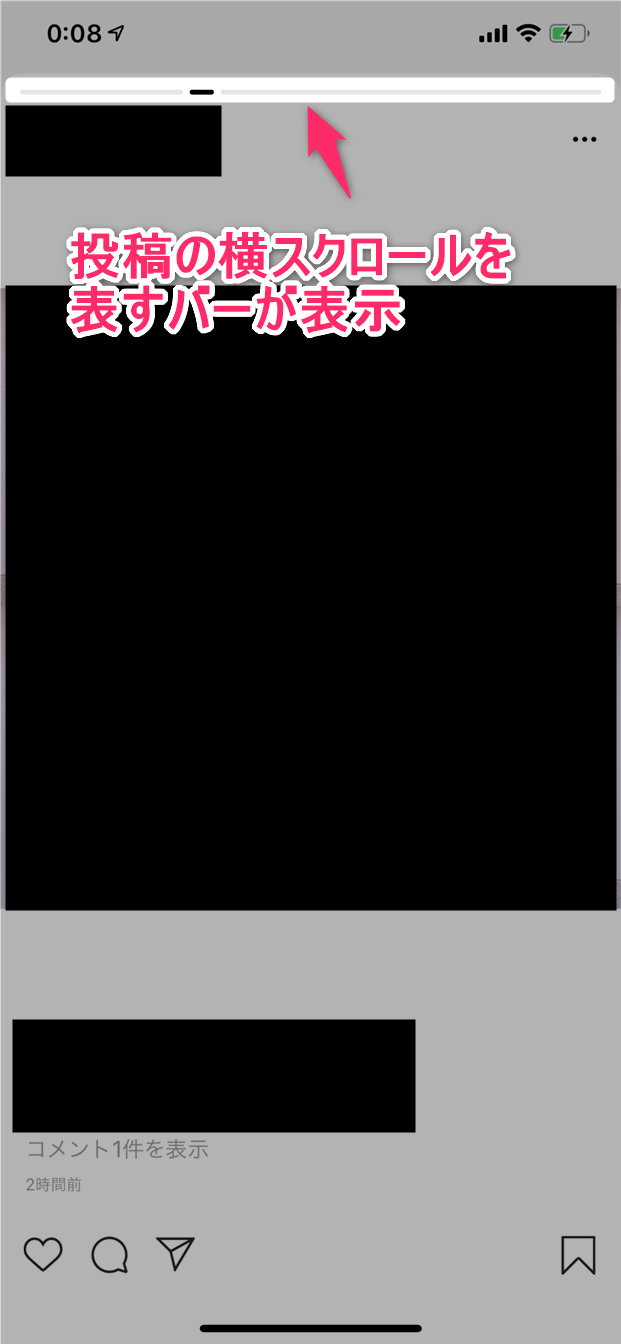
インスタの新機能 横スクロールして投稿を見る が 使いにくくなった 見づらい 元に戻したい の声が急増中



スワイプ と フリック の違い 活用術 今さら聞けないスマホの基本操作 Appliv Topics


画像をスワイプで横スクロール



Pcサイトでの水平スクロールと擬似スワイプの利用にはご用心 U Site



カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 2 2 Wd Online



カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 1 2 Wd Online



細い線の手のようにスワイプスクロール Guiのベクターアート素材や画像を多数ご用意 Istock



Iphone スクロールにスワイプはもはや不要 一瞬でページの下にいくには Tosh Land



Androidスマホの基本操作方法 タップ スワイプなど12種類 初心者向け Appliv Topics


マウスによるスクロールやスマホのスワイプを制御するjs Passive False なんかいろいろデザインする人



スワイプ と スクロール の違いとは 分かりやすく解釈 言葉の違いが分かる読み物



横スクロールui 矢印によってスワイプできることがわかる 横スクロール ビジネス



Css スワイプ 固定 横スクロール



スマホ表示で画面が横スクロールする現象の原因と直し方



Cssだけでスマホの横スクロールを実現する方法 ディレイマニア


Cocos2dx スクロールレイアーとスワイプで動くレイアーの実装 Albatrus Com


下にボタンアイコンをスクロールしますスクロール画面の記号スワイプページベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



ワイヤレスタッチマウス タッチセンサー ボタン割り当て可能 Windows用 400 Ma042シリーズなら サンワダイレクト



Unityアセット 吸い付くスクロール Magneticscrollview いんでぃーづ



スマホの横スクロールuiをcssで実装する方法 ネットショップ語り



ホームページ制作会社のm Hand いまさら聞けない フリック スワイプ スマホ操作の基本用語まとめ インバウンドサイトを作るときに知っておきたいこと



スワイプ スクロール アイコン ベクトル イメージ ダウン ユーザー タッチ ジェスチャの使用もできます 携帯アプリ Web アプリ 印刷メディアに適しています のイラスト素材 ベクタ Image



Voiceover リアルタイムpdf比較ビューア Xor



Iphoneのスクロール スワイプ動作 が カクカクする時の対処方法の1つを紹介 日々の生活倉庫



スワイプ ピンチイン ピンチアウト 今さら聞けないスマホの操作方法まとめ セルバマーケティングブログセルバマーケティングブログ



コピペで30秒 超簡単 マウスでフリックをレスポンシブ対応でお手軽実装 Wordpress Bootstrap Jqueryのサイト


スクロールダウンインジケーターアイコンセット3つの矢印スワイプしてジェスチャーを下にします矢印ボタンを移動しますweb サイトページ閲覧カーソル線形黒rgb のカラー ス アイコンのベクターアート素材や画像を多数ご用意 Istock


下の行のアイコンをスクロールしますスクロールマウスランディングページスワイプサインベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



新しいios 7のwebデザインのための3つのポイント モバイルラボ


3



スワイプ スクロールステーション マクロノーム のび 魔法少女まどかマギカ 同人誌のとらのあな成年向け通販



360度ビューア



直感的なui操作の実装ノウハウを紹介 Yahoo 天気アプリリニューアル Android開発 Yahoo Japan Tech Blog



カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 1 2 Wd Online



Androidスマホの基本操作方法 タップ スワイプなど12種類 初心者向け Appliv Topics



Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ



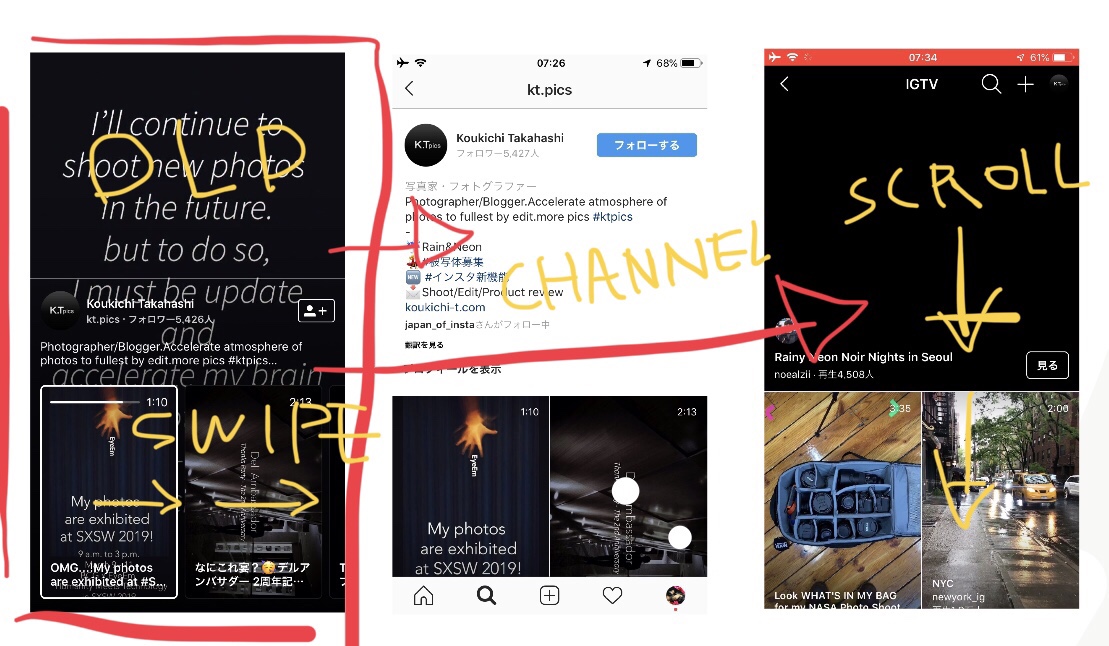
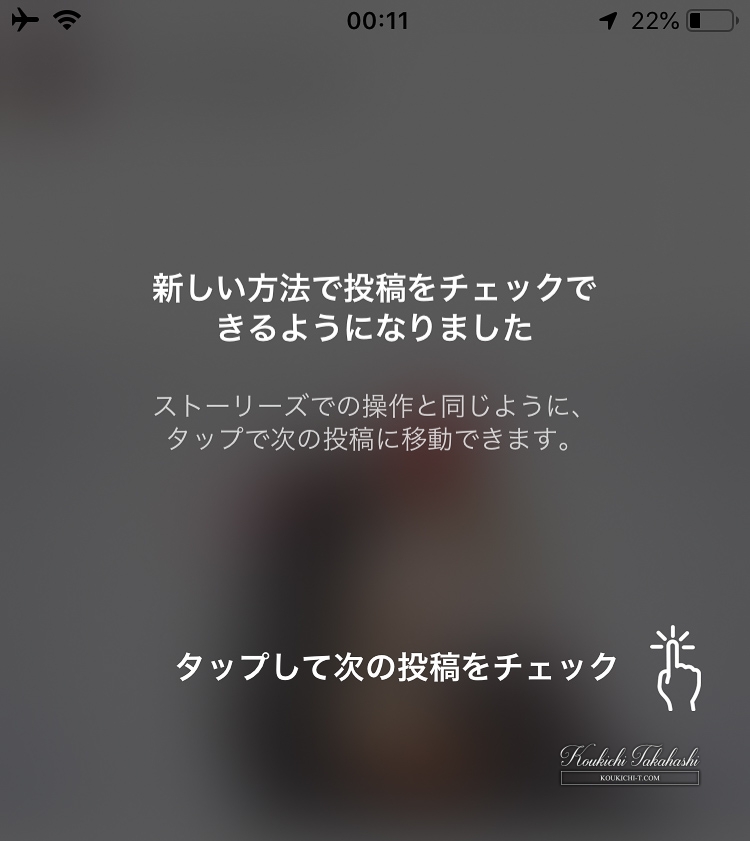
インスタグラム縦スクロールは まだ 終わらない インスタ痛恨のミス スワイプ タップの横スクロール投稿表示 はバグ Instagram新機能 アップデート最新ニュース速報18 19 Koukichi T 横スクロール Sns アプリ 表示



スクロールメニューの横スワイプを制御できるようになりました Yappli



Rn まだスクロールしているときにスワイプでジャミングするアニメーションフラットリストをスワイプする Javaer101


行アイコンを上にスワイプしますスクロールマウスランディングページスワイプサインベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



スマホサイズではスワイプ スクロール させてデスクトップサイズでは一覧表示する Hypertext Candy



アプリ一覧画面を 横スクロール 縦スクロール に切り替える



カテゴリーが多いスマホサイトで役立つ スワイプ対応メニュー 1 2 Wd Online



表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス



スクロール イラスト無料



Igtv Ui変更 スワイプから縦スクロール2列表示 チャンネルページ表示形式に インスグラムアップデート最新情報19 Koukichi T


Instagramから写真を取得し スワイプで横スクロールするスライダーをつくる リーテラトバリタブログ



スワイプ スクロールステーション マクロノーム の通販 購入はメロンブックス メロンブックス



スワイプ と スクロール の違いとは 分かりやすく解釈 言葉の違いが分かる読み物



スマホの操作用語について解説 スワイプ や フリック ってどんな違いがあるの スマホ系ガジェット通信



使いこなせている人でも意外と知らないスマホの基本操作の用語9選



スマホのタップ フリック スワイプの意味とは Iphone Android


3つの白いスワイプアップアイコンスクロールアップドラッグボタンソーシャルメディアインターフェースアクションアイコンを上にスクロールしますベクトルイラスト Okサインのベクターアート素材や画像を多数ご用意 Istock



フリック 弾いてスクロール スワイプ 押し滑らしてスクロール


ソーシャルメディアストーリー スクロールピクトグラムの白い背景で隔離のアイコンセットをスワイプします モダンなグラデーション プレミアムベクター



タッチ スクリーン デバイス タブレット タッチパッドまたはスワイプ スクロール タップ 携帯電話 シンプルな指記号のマルチ タッチ線アイコンのジェスチャーの手セットのズーム プッシュします ベクトル図 編集可能なストローク のイラスト素材 ベクタ Image


ラインアイコンを上にスワイプしますスクロール矢印記号ランディング ページスクロールベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



スワイプ スクロール アイコン ベクトル イメージをします ユーザー タッチ ジェスチャの使用もできます 携帯アプリ Web アプリ 印刷メディアに適しています のイラスト素材 ベクタ Image



インスタグラム縦スクロールは まだ 終わらない インスタ痛恨のミス スワイプ タップの横スクロール投稿表示 はバグ Instagram新機能 アップデート最新ニュース速報18 19 Koukichi T



スワイプ と フリック の違い 活用術 今さら聞けないスマホの基本操作 Appliv Topics



深津 貴之 The Guild Note 横カルーセルは一般的には数値が出ないかなと 横スクロールuiは タブの スワイプと衝突するので個人的には苦手です 利点は1ページに多種のコンテンツを入れられるので 政治的なコンセンサスが取りやすいことかなと思います


長いページを流し見 スクロールオート 便利に使うための機能 Aquos シャープ


スマホ操作 フリック スワイプ スマートフォン スマートフォン入門


0 件のコメント:
コメントを投稿